The Pocket PolyLine for Historical Overlays! is based upon this Google API Maps Tutorial Example, as well as this example.
Historical Overlays Placement Example:
The Pocket Polyline for Historical Overlays! incorporates six different measurements (along with a “scale setting”) to create precise, pre-formatted “HTML-code” for displaying Google API map “historical overlay” images on your Google API map “promise code”-oriented web pages.
The six measurements incorporated to create the HTML-code, that will be demonstrated in a working historical overlays example further below, are as follows:
- 1) The “width” of the historical overlay image to be used, in millimeters. This value will be entered into the “Historical Overlay Width” text box in the “Historical Overlays PolyPocket” on the right-hand-side of the Pocket PolyLine for Historical Overlays! web page. (The other five measurements listed below will also be entered into text boxes in the “Historical Overlays PolyPocket.”)
- 2) The “height” of the historical overlay image to be used, in millimeters. This value will be entered into the “Historical Overlay Height” text box.
- 4) The “X-coordinate” width, in millimeters, of a point chosen on the historical overlay image you have chosen, that will coincide with an identically-positioned point present on a current-day Google API map—such as the intersection of two small roads whose location has not changed since the historical overlay map was first published.
- 3) The “Y-coordinate” height, in millimeters, of that same chosen point on the historical overlay image. (Both “X-coordinate” and “Y-coordinate” values will be entered into their respective “(X) Width” and “(Y) Height” text boxes.)
- 5 & 6) The “latitude” and “longitude” coordinates of the chosen “(X)(Y)” point on your historical overlay image. These “latitude” and “longitude” values will be determined by the converting from “millimeter values” into “latitude/longitude values” behind the scenes—to mirror the position of the red marker (1) icon on the Google map. These “latitude/longitude” values will then be held in storage by the “Historical Overlays PolyPocket” for later use.
A “scale setting” will be entered into the “Historical Overlay Scale” text box in the final step of the working example below. The “scale setting” can be found to the right of the maroon “Red Polyline Scale Estimate” text near the top of the Historical Overlays PolyPocket. This estimated “scale setting” is determined by the moving of the red marker (2) icon to a position on the Google API map that appears to you to coincide with the terrain and/or man-made features present at the top of the historical overlay image you have chosen.
The historical overlay image that will be used in the working example below is a 1922 “historical city map” of Newark , New Jersey: [https://whowillbethenextonline.com/newark_nj_1922-661x516.jpg].

The Newark, New Jersey historical city map shown above has had the white border that had originally surrounded the map “cropped” from the map in a Microsoft Digital Image Editor to make it easier for you to line up the roads and terrain on the city map with those same roads and terrain on the Google API map that the historical map will be superimposed over ... on a “Pocket Polyline for Historical Overlays Test Map” that you will encounter later.
The source of the 1922 historical city map shown above of Newark, New Jersey comes from this “U.S. Historical City Maps” web page on the University of Texas Libraries website,
https://maps.lib.utexas.edu/maps/historic_us_cities.html,
under the link-title: “Newark, New Jersey 1920 Automobile Blue Book, 1920, Vol. 3 (176K)”:
https://maps.lib.utexas.edu/maps/historical/newark_nj_1922.jpg.
To get started with our working example, please open in your Image Editor the border-less 1922 historical city map of Newark, New Jersey that can be downloaded from the link below:
[https://whowillbethenextonline.com/newark_nj_1922-661x516.jpg].
(Note: Do not move the red marker (1) icon on the Google map. That marker has been centered at the chosen point at the intersection of South Orange Ave. and Springfield Ave. If you have already moved the red marker (1) icon, you can reset the icon’s location by “refreshing” the Pocket PolyLine for Historical Overlays! web page.
We will choose a well-worn crossroads on the border-less map: the intersection of South Orange Ave. and Springfield Ave., in the heart of Newark, New Jersey. [That intersection can also be found on the Google API map on the Pocket PolyLine for Historical Overlays! web page, which you should open now, if it is not already opened.]
Note: The Pocket PolyLine for Historical Overlays! web page will open up in your browser displaying the city of Newark, New Jersey in the United States, centered at the intersection of South Orange Ave. and Springfield Ave. [as designated by the red marker (1) icon]. If you wish to view a different location in the world, enter the new location’s “latitude” and “longitude” in “decimal coordinate format” into the appropriate “World Location” text boxes at the bottom, center of your computer screen.
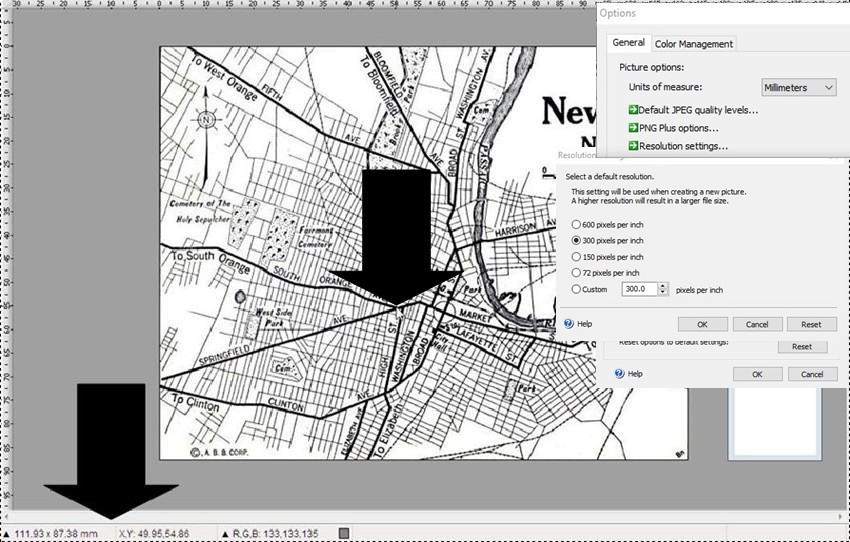
In my Microsoft Digital Image Editor, with the editor’s “unit of measurement” set for “millimeters” (at a screen resolution of 300 PPI [pixels per inch] ... or 150 DPI [dots per inch] on some other image editors), I have placed the cursor at the intersection of South Orange Ave. and Springfield Ave....

and notice that the historical city map measures 111.93-millimeters in “width” and 87.38-millimeters in “height,” and that the “X,Y-coordinates” of the chosen point at the intersection of South Orange Ave. and Springfield Ave. are: (X) Width: 49.95-millimeters and (Y) Height: 54.86-millimeters.
Please enter the four values above into their respective text boxes in the “Historical Overlays PolyPocket” on the Pocket PolyLine for Historical Overlays! web page.
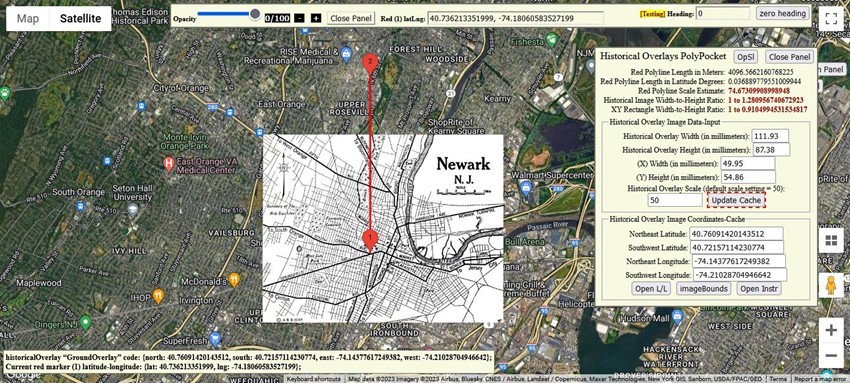
With the four “width/height” and “X/Y-coordinate” values entered into their respective text boxes, it’s time to place the red marker (1) icon at the intersection of South Orange Ave. and Springfield Ave. on the Google API map. [For your convenience, the red marker (1) icon has already been centered at that intersection on the Google API map.]

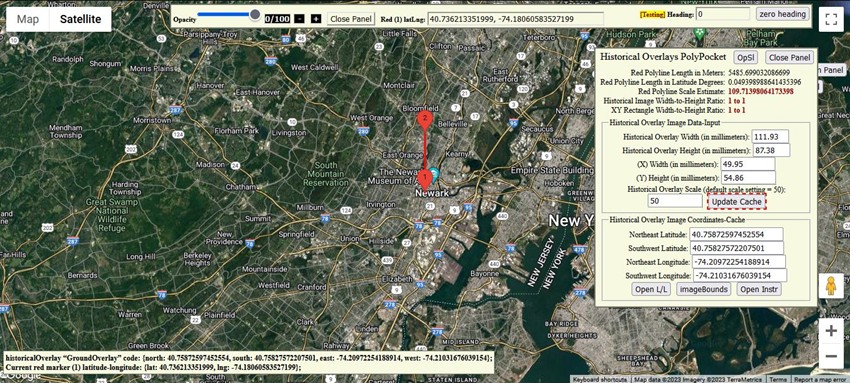
With the four text boxes filled-in, and the “Historical Overlay Scale” text box left at its default “scale setting” of “50,” you can now click the “Update Cache” button—that will send calculations (that will be made behind the scenes, using the four text box value-entries, in addition to the default (50) “scale setting,” along with the auto-stored “latitude” and “longitude” coordinates of your chosen point on the historical city map) down to the “Historical Overlay Image Coordinates-Cache” section of the “Historical Overlays PolyPocket.”

The now-updated “latitude/longitude”-coordinates pairs seen in the “Historical Overlay Image Coordinates-Cache” section above (at the bottom of the “Historical Overlays PolyPocket”) are now ready to be applied to the Google API map, that will result in the historical city map of Newark, New Jersey being displayed. Click the “imageBounds” button at the very bottom of the “Historical Overlays PolyPocket” (as seen above) to accomplish this.

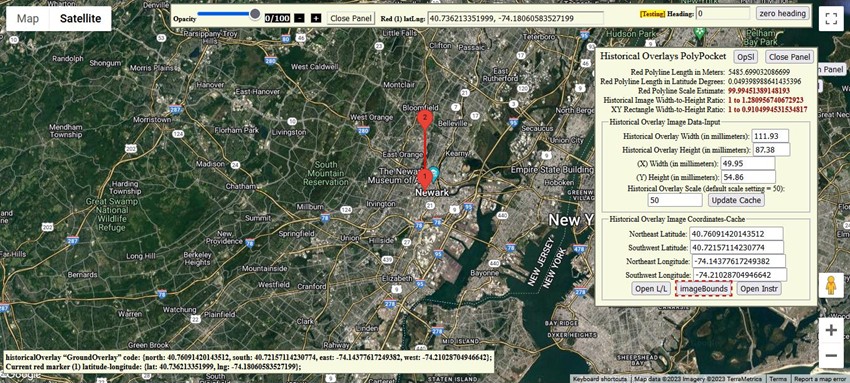
On the Google API map you will now notice (once you have “zoomed-in” on the Google map, and close the “Historical Overlays PolyPocket” to get a better view) that the 1922 Newark, New Jersey historical city map needs to be a little bit larger in size on the Google map if it is to be “synchronized” with the same features on the Google API map beneath it.

You can check to see that the intersection of South Orange Ave. and Springfield Ave. on the Newark, New Jersey historical city map is “in sync” with that same intersection on the Google API map by moving the “Opacity” slider at the top of the map, or by clicking the (0/100), (-), or (+) zooming buttons to the right of the “Opacity” slider.
To find the right size for the historical city map, the red “polyline” connecting the red marker (1) icon and the red marker (2) icon on the Google API map can be used to estimate the correct “scale setting” to be entered into the “Historical Overlay Scale” text box.
Here’s how: Simply move the red marker (2) icon to a spot directly north (at a “zero heading”) of the red marker (1) icon, so that the red marker (2) icon looks to be at about the same location as the terrain and/or man-made structures (such as roads) seen at the top of the historical city map of Newark, New Jersey. [“Zooming-in” a little on the Google API map to get a closer look at the terrain and the roads can be very helpful. The Google API map’s “Zoom Control” may be located at a different location on your computer screen than that seen on the “screenshots” on this web page, depending upon your device.]
Note: As you move the red marker (2) icon around on your Google map, and the “heading reading” veers off the “0” heading listed in the “Headings” text box at the top of the page, you can return the “longitude” of the red marker (2) icon to match the “longitude” of the red marker (1) icon (thus re-establishing the “0” heading) by clicking the “zero heading” button to the right of the “Headings” text box. The red marker (2) icon is used to obtain a ball-park scaling estimate—and returning to a “0” heading may help a bit in obtaining that estimate. Only the actual scale setting you decide to enter into the “Historical Overlay Scale” text box will be used for calculations by the “Historical Overlays PolyPocket.”
When you have settled upon an approximate location for the top of the historical overlay image (by the moving of the red marker (2) icon on the Google API map), look over at the value listed to the right of the text “Red Polyline Scale Estimate” near the top of the “Historical Overlays PolyPocket.”
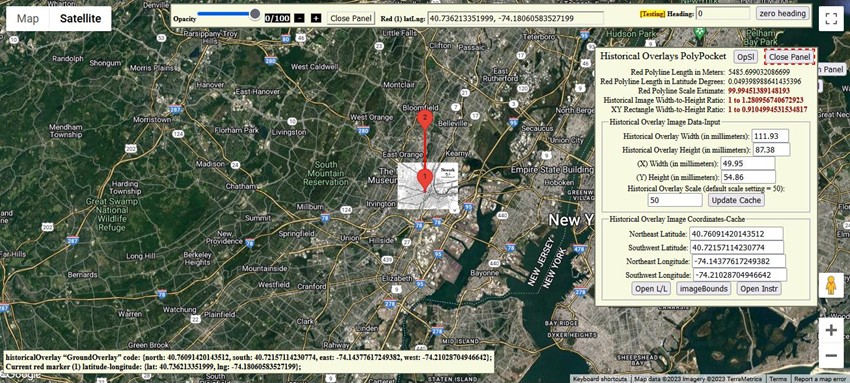
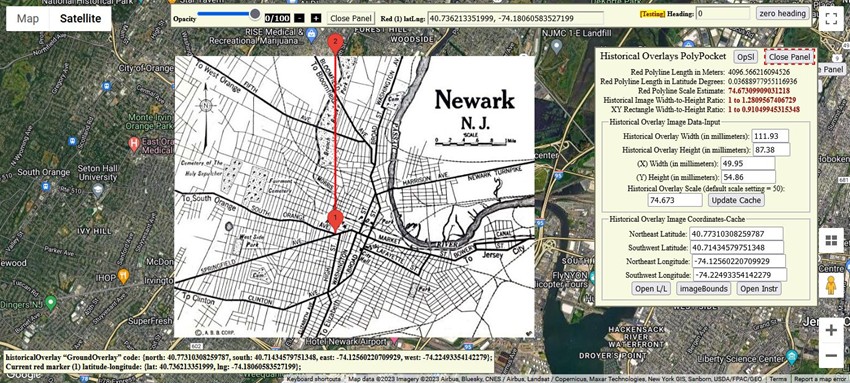
Enter that “scale setting” estimate into the “Historical Overlay Scale” text box. (In the case of this example, an estimated “scale setting” of “74.673” was entered into the “Historical Overlay Scale” text box.) Next, click the “Update Cache” button—to load coordinates into the “Historical Overlay Image Coordinates-Cache” text boxes—and then click the “imageBounds” button to observe the new dimensions of the historical city map in relation to the Google API map below.

The 1922 historical city map of Newark, New Jersey in the screenshot above looks pretty accurately positioned using the “74.673” estimated “scale setting.” Your estimated “scale setting” may be even more precise!
And the associated pre-formatted HTML-code located in the lower-left of your computer screen—that can now be “copied” and then “pasted” into your Google API map web-page files.
This will be the structure of the new “promise object” pre-formatted HTML-code:
historicalOverlay “GroundOverlay” code: {north: northEastLatitude, south: southWestLatitude, east: northEastLongitude, west: southWestLongitude};
Current red marker (1) latitude-longitude: {lat: centerLatitude, lng: centerLongitude};
And the whole process took you only a few minutes.
- Note-1: You may not be able to “copy” the lower-left, pre-formatted HTML-code latitude/longitude coordinates in some Internet Explorer browsers.
- Note-2: If your historical overlay image does not “align” with the Google API map beneath it, it may be due to one or more of the following three reasons:
- 1) Your estimated “scale setting” may need a slight adjustment higher or lower.
- 2) The “X,Y-coordinates” of your initial “chosen point” on the historical overlay image may not coincide with the same “chosen point” latitude-longitude coordinates on the Google API map. (You can move red marker (1) around a little on the map, and then click the “Update Cache” button and then “imageBounds” button ... to observer hopefully better results.)
- 3) The historical map image itself may not be 100% “to scale” along all of its borders due to the limitations of the surveying technology at the time of the map’s publication.
Have fun creating “HTML” Historical Overlay code with the aid of the Pocket PolyLine for Historical Overlays!
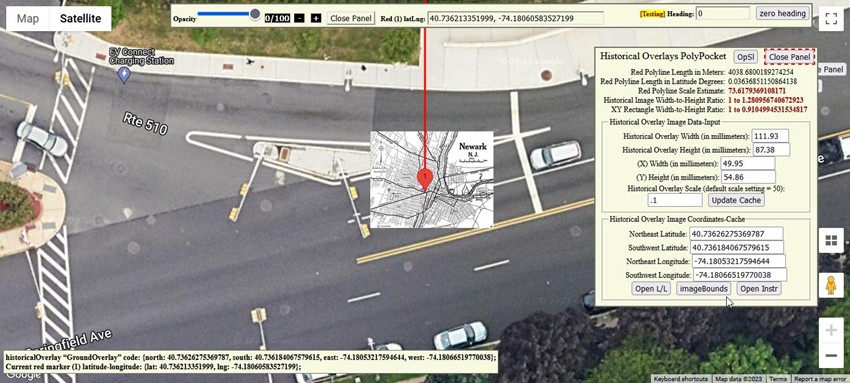
P.S. For the heck of it, type a “scale setting” of “0.1” into the “Historical Overlay Scale” text box on the Pocket PolyLine for Historical Overlays! web page (with the other four text boxes filled-in as for the working example above) and then click the “Update Cache” button—and then the “imageBounds” button.
It will appear to you at first glance that the 1922 Newark, New Jersey historical city map is no longer positioned on the Google API map. But, if you click on the Google API map’s '+' “Zoom in” control all the way to the closest viewing setting (presumably “19”), you will see the tiny 1922 Newark, New Jersey historical city map smack-dab in the middle of the intersection of South Orange Ave. and Springfield Ave.!

And the pre-formatted HTML-code for this mini-version of the 1922 Newark, New Jersey historical city map overlay will be available in the lower-left of your computer screen.
P.S. Now you can upload your particular historical image map to the Pocket PolyLine for Historical Overlays! page. Just click on the 'Open Instr' button on the 'Historical Overlays PolyPocket' panel, and when you scroll down a bit, you will see a dark blue 'Choose an image' button, with uploading instructions in the 'Tabbing/Instructions Section' a bit below that button.
Here is a proxy example, in the meantime, using the default Newark, New Jersey historical image map: a “300 by 300 pixels” square image has a width and height of “50.80” by “50.80” millimeters in my Microsoft Digital Image Editor. So type “50.80” into the “Historical Overlay Width” input box, and “50.80” into the “Historical Overlay Height” input box; then “25.40” into the “(X) Width” input box and “25.40” into the “(Y) Height” input box; type “50” into the “Historical Overlay Scale” input box, if it is not already at that value—then click on the “Update Cache” button, then the “imageBounds” button, and you will see a square-shaped historical map centered at the auto-stored “red marker (1)” location.
You can adjust the “Historical Overlay Scale” input-box value until the size of the image superimposed on the Google API map looks the way you want it; and the pre-formatted HTML-code for a “300 by 300 pixels” square image will be sitting in the lower-left of the Pocket PolyLine for Historical Overlays! page!